Again, due to time restriction, I have merged the blog post for week 22 and 23. In week 24 I solely focused on my Studio Practice PDF, and so I have not developed a blog post for this remaining week.
Choosing my platform
Before being able to embark on the final development of my website prototype I needed to choose between Figma and Vev (as reflected on in last week’s blog post).
Considering the amount of work I still needed to do on my project I finally decided that Figma would be the best choice, since this would be the quicker method. Also, Vev would have been great had I been able to collect submissions from a range of local artist. This would have been a great reason for publishing the website and letting it live online. Since I hadn’t been able to do so however, I concluded that a non-published prototype would be best (at least for the MA submission).
Final website development
Having chosen Figma as my platform I could finally move on to the remaining tasks of website development: translating the desktop design into mobile, and making the service come to life using animation.
Mobile version
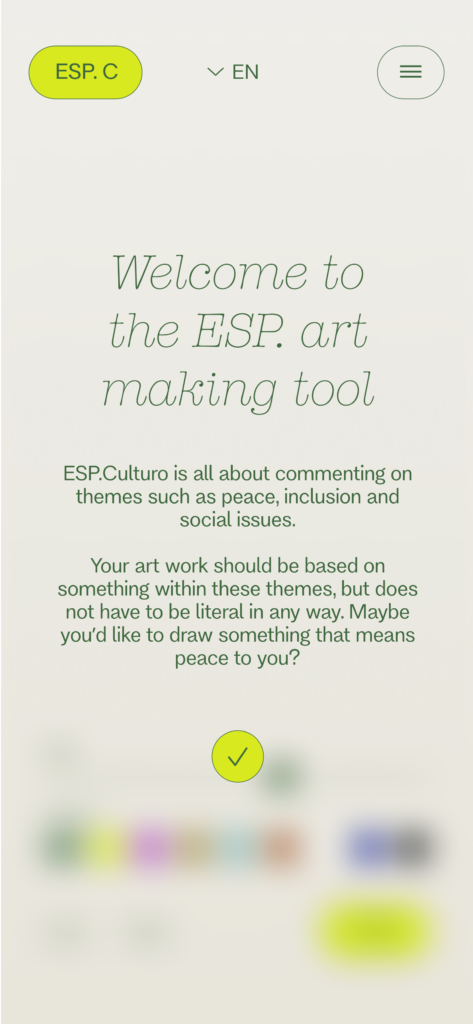
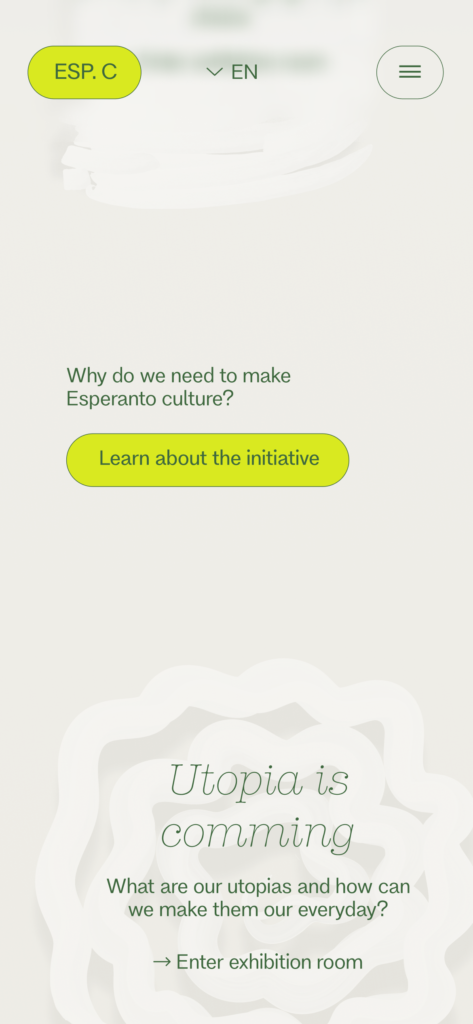
The process of translating to mobile was really just a matter of experimenting with layout and functionality. On desktop, the gallery room entries shows the colour version of the art work when you hover over them. Since you can’t hover on mobile I built a “room entry info card”, so that users would still be able to see the coloured version:
Since I’m not able to develop the website properly (the drawing functionality would need programming expertise), I chose to focus on the design that I would be using for wireframes. The info page for example, has not been developed on mobile, as I didn’t find this as important as spending time on my AR visualisation.



Animation
As reflected on last week, I wanted to incorporate a “natural non-rhythmic stimuli” (Heydays, 2022), in order to increase an immersive experience. I also thought this would help me link the 2D design to the 3D AR gallery rooms. Experimenting in After Effects I developed a subtle movement style for the gallery room entries:
Unfortunately Figma doesn’t support mp4 files, so for my prototype I have created two versions of the front page – one with still room entries (for quick loading and better technical quality in the illustrations) and one with GIFs (to illustrate the moving rooms).
Further, I wanted to visualise the drawing functionality using animation, since I haven’t been able to actually develop it:
By screen recording myself drawing in Illustrator, I developed a clip which was later masked in After Effects.
Last week I also mentioned that I wanted to experiment with gradients and drop shadows to illustrate different light sources as in nature. Unfortunately I wasn’t able to create these kinds of gradients in Figma, and I therefore chose to focus on movement.
Final user generated outcome gathering
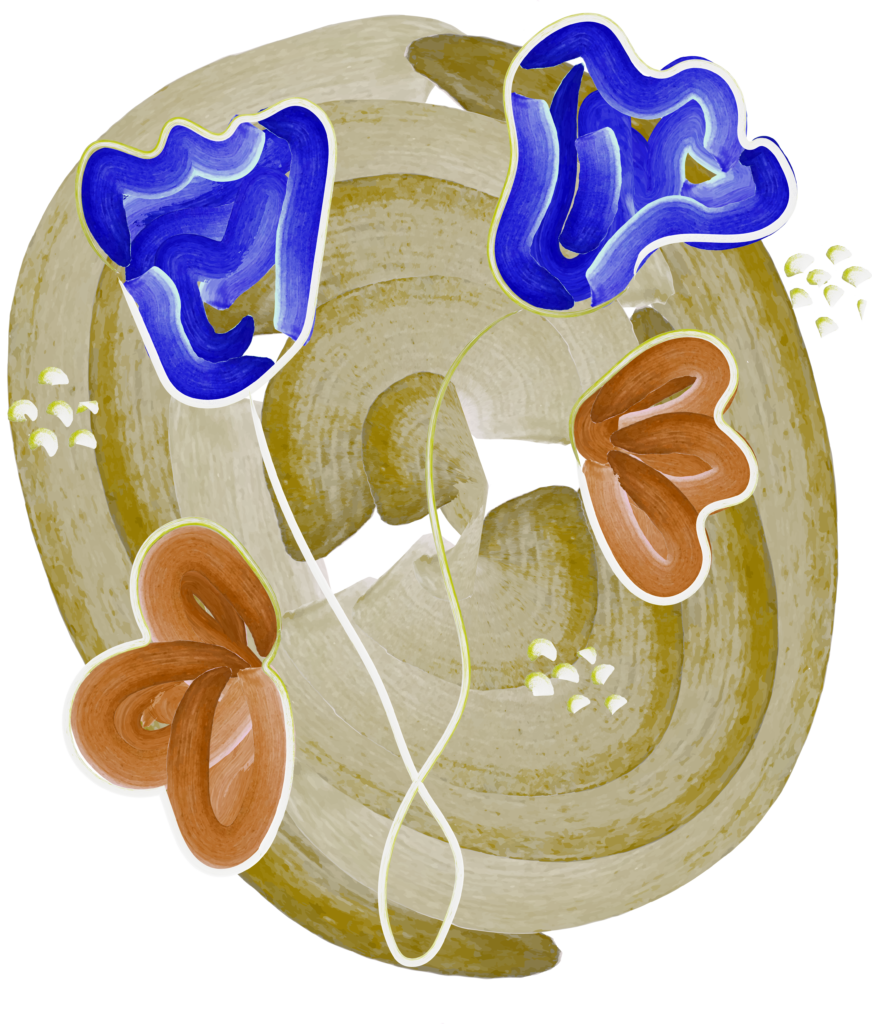
As reflected on last week, I didn’t feel like the possibilities of the drawing tool had been demonstrated as well as it could have been by previously gathered outcomes. Therefore, for illustrative purposes, I decided to also create a small group of outcomes myself:






The flower bouquet represents how a collection of different individuals can work beautifully as a unified group.
The top middle illustration is meant to be an abstract visualisation of relaxing in nature – perhaps in the grass or at the beach. To me, this is a harmonious act, which symbols people living in harmony with eachother.
The arch is meant to be large, so that people can walk through it. It’s a “welcoming arch”, meaning that when people walk through it they are welcomed as people to the Esperanto community.
The three circle illustrations are a play on the classic yin yang symbol, again to represent harmonious living.
Sara Meya
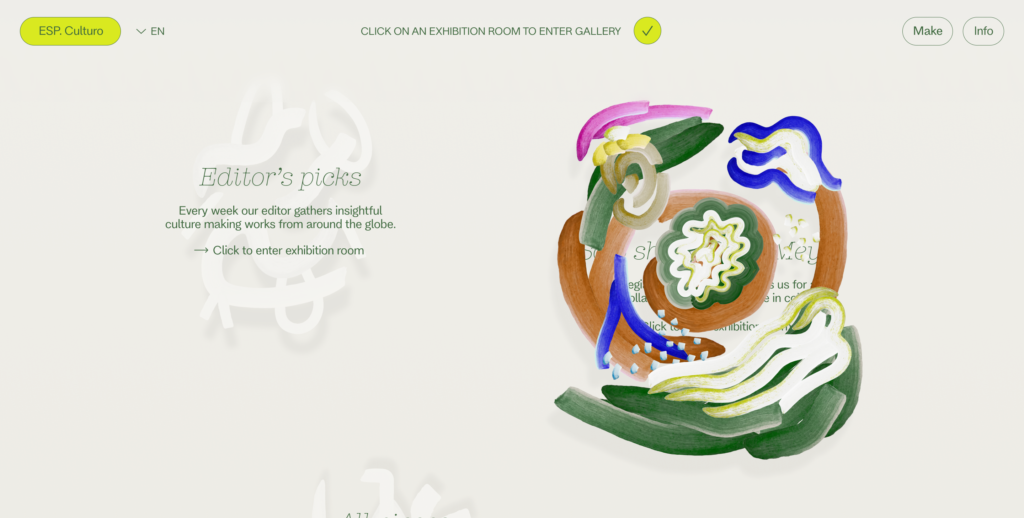
Since I had hoped for local artists to take part in my project, but wasn’t able to recruit any, I decided that to illustrate artists collaborations, I would make up a hypothetical artist. I landed on the name Sara Meya for the artist, and in the prototype I have presented one of my illustrations as her’s:

Last minute artist submission
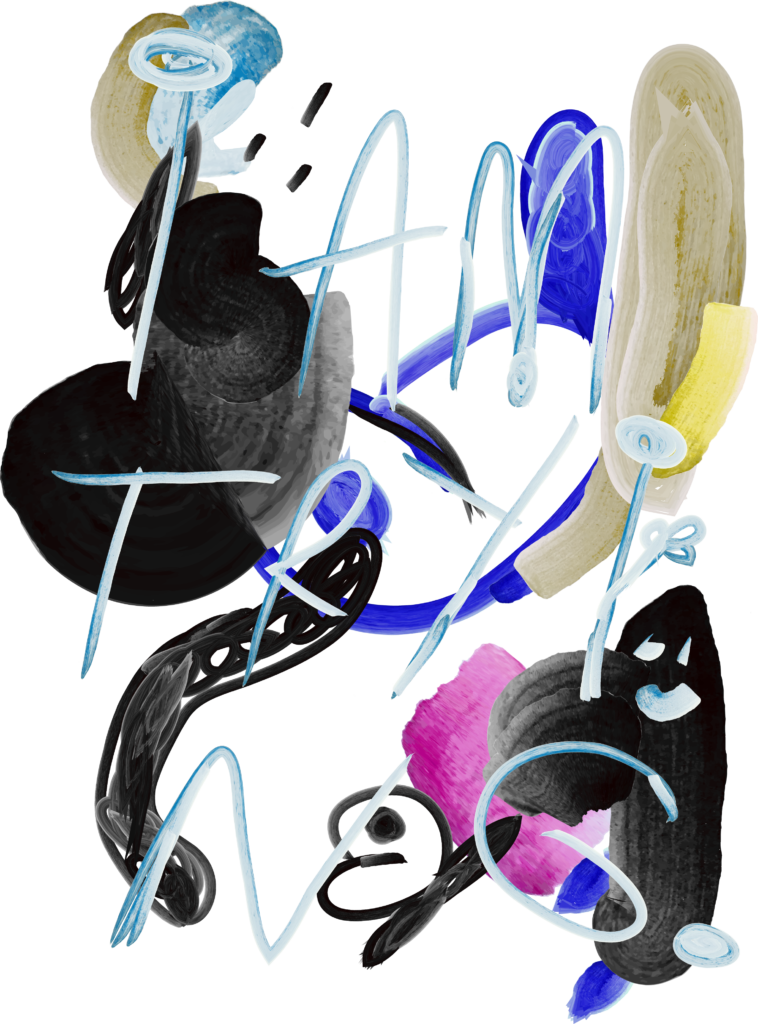
By the end of week 23 I actually did receive a contribution from an Oslo based artist (Julie Aida) who wanted to contribute:

I think her work really helped add a different feel to my AR gallery visualisation, since the mood was quite different from the previously collected outcomes. I love her use of colour, and I think her work really helped me visualise the potential of the drawing tool.
AR gallery development
Having finished my Figma prototype, I could finally begin to develop the AR prototype.
AR UI
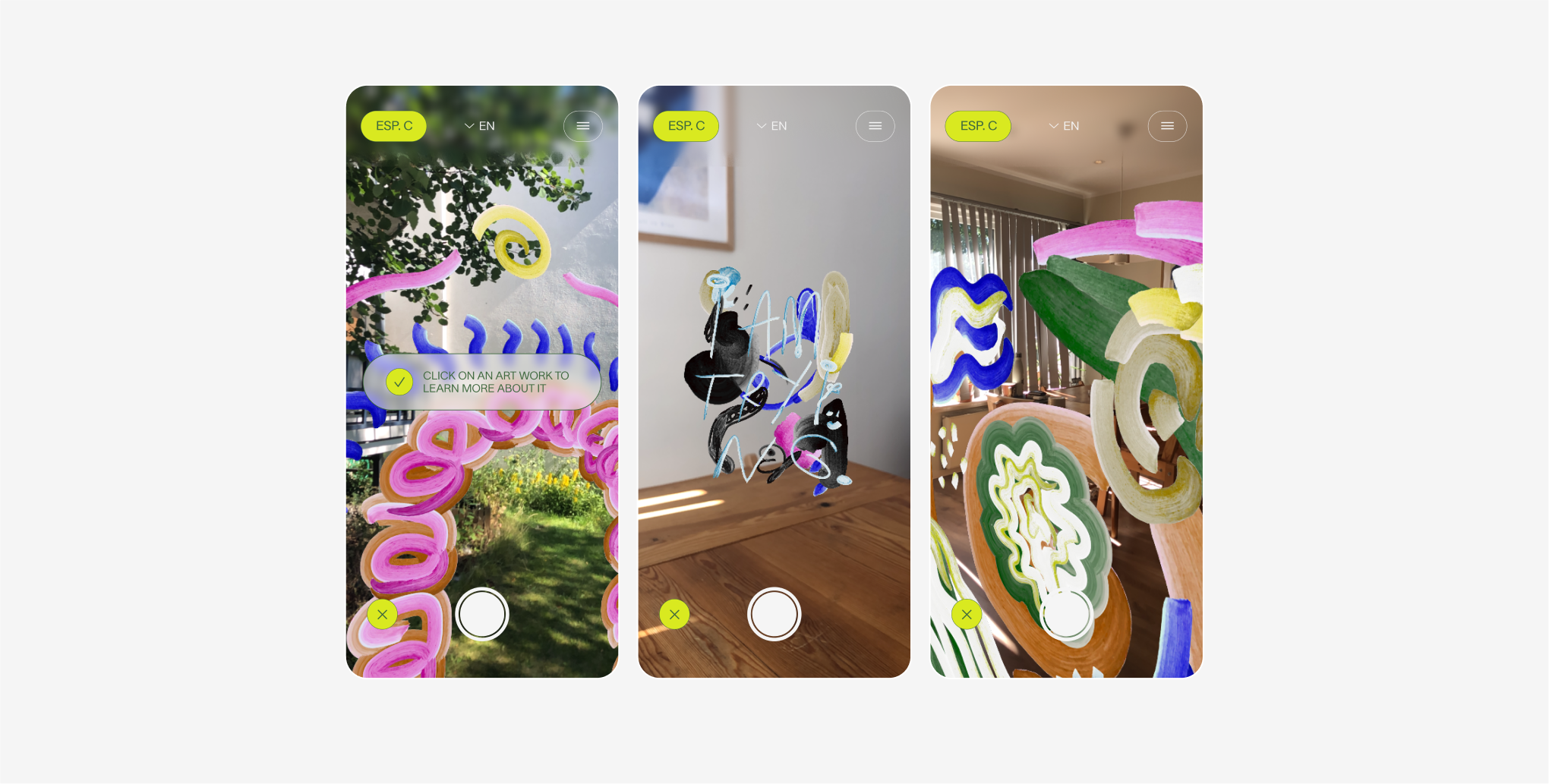
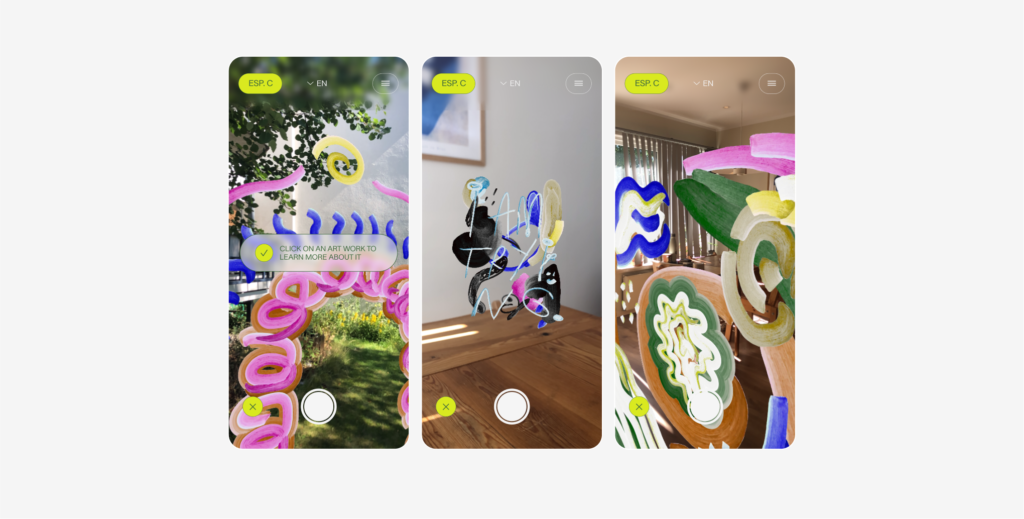
I started by creating a simple UI for the AR mode. Reflecting on users’ needs, I concluded that the UI would need a form of exit button, navigation to other pages on the website and an information system which would inform users how to use the AR rooms. I also wanted people to be able to take snapshots and videos whilst in the AR rooms, so that they could share their gallery experiences with friends and social media followers. Additionally, users needed to be able to see who had created the works, and the rational behind them.
I started by creating a UI which was as similar to the website as possible (this way, users won’t feel as if they have left the website, which they are still in):

For user information I designed a “click away box” which would pop up whenever the user would experience new functionality.
I initially wanted the users to read about the works and their creators on AR plaques:

Experimenting with this however, it quickly became evident that this wasn’t as user friendly as I would have thought. Therefore, I decided that in order to read about a work, users could click on it, which would open up a 2D info card:

AR room creation in Aero
Although I had tested Aero previously, developing an AR exhibition room wasn’t as easy as I had hoped. My plan had always been to develop an AR room which I would share using a link, but since I found the placement of items to be rather unstable at times, I eventually concluded that the best solution would be to visualise the galleries using video.
By creating a range of Aero scenes, I was able to visualise AR viewing so that one could at least get an idea of the gallery, even if the gallery can’t be visited in real life.
Setting up the various scenes was really just a process of intuition and play. Documenting the AR pieces I made sure to use a variety of locations. Looking back I think it would have been cool to visit some more urban locations as well, to give the video a more polished and aesthetic look.
Presenting my final outcome
Towards the end of week 23 I eventually managed to round up my development process. All that was left now was presenting prototypes and design. I experimented with video capturing, animation, social media mockups and wireframes, which I eventually gathered on a final outcome page on this blog.
In conclusion
These two final development weeks have been extremely hectic, but also fun as I’ve finally finished the design of my project. The process has been very straight forward and hands on, and I’ve mainly used intuition and visual sense to finalise the work.
If I had more time I would have loved to gather more user generated outcomes from artists as well as “normal” people. This could have showcased the possibilities of the tool even further, but also let me investigate people’s opinions and thoughts about peace and societal issues – adding a sense of depth to my project which isn’t evident today.
I also would have loved to work further holistically, using the tool to develop a proper visual identity. It would have been great to develop physical posters, and to look at other ways of getting people to enter the galleries from environmental design applications.
Further, I think it could have been valuable to experiment further with logo design and general branding, to create a more unique and conceptual visual identity. I would have loved to create my own typeface, but also to experiment further with technology in order to make my 2D design even more dimensional.
I think the reason for not being able to prioritise these aspects comes down to the fact that I landed my concept so late in the project. Looking back to the first weeks, my project was very broad and I didn’t really have any idea of what to work with. And even tough I haven’t been able to pay as much attention to visual identity as I would have liked, this project has taught me the importance of research and how investigation and patience can let you reveal a fascinating niche topic that you didn’t find interesting before.
LIST OF FIGURES:
Figure 1: Ingrid REIGSTAD. 2022. ESP.Culturo: Mobile room entry. Private collection: Ingrid Reigstad.
Figure 2-4: Ingrid REIGSTAD. 2022. ESP.Culturo: Mobile design. Private collection: Ingrid Reigstad.
Figure 5: Ingrid REIGSTAD. 2022. ESP.Culturo: Animated room entries. Private collection: Ingrid Reigstad.
Figure 6: Ingrid REIGSTAD. 2022. ESP.Culturo: Drawing tool. Private collection: Ingrid Reigstad.
Figure 7-12: Ingrid REIGSTAD. 2022. ESP.Culturo: Outcomes. Private collection: Ingrid Reigstad.
Figure 13: Ingrid REIGSTAD. 2022. ESP.Culturo: Sara Meya. Private collection: Ingrid Reigstad.
Figure 14: Ingrid REIGSTAD and Julie AIDA. 2022. ESP.Culturo: I am trying. Private collection: Ingrid Reigstad.
Figure 15: Ingrid REIGSTAD. 2022. ESP.Culturo: AR UI. Private collection: Ingrid Reigstad.
Figure 16: Ingrid REIGSTAD. 2022. ESP.Culturo: Info test. Private collection: Ingrid Reigstad.
Figure 17: Ingrid REIGSTAD. 2022. ESP.Culturo: Info plaque. Private collection: Ingrid Reigstad.
Figure 18: Ingrid REIGSTAD. 2022. ESP.Culturo: AR compilation. Private collection: Ingrid Reigstad.
Figure 19: Ingrid REIGSTAD. 2022. ESP.Culturo: Mobile compilation. Private collection: Ingrid Reigstad.