More user generated outcomes
I started this week by reaching out to more people, asking them to generate outcomes using the illustrator template.
User 1:

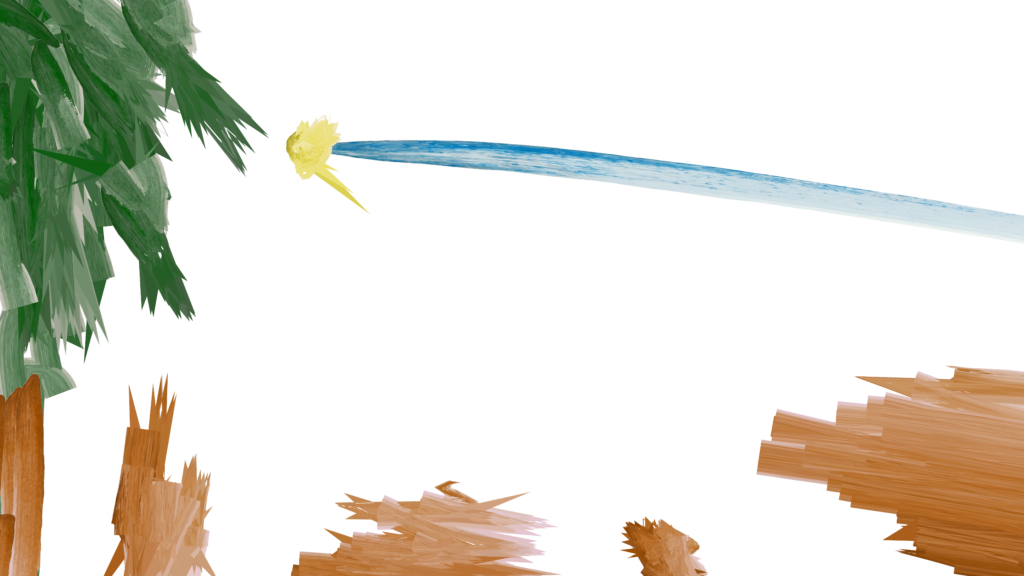
Fig. 1: Reigstad 2022. ESP.Culturo user generated outcome 5
As with the users from last week, this user decided to incorporate elements from nature in their outcome. I believe this piece would work great on a large scale in AR – giving the trees a true to size look. The motif could be an interesting juxtaposition if viewers were to look at it in an open city space, where trees probably would have been torn down for the urban environment to be built.
User 2:

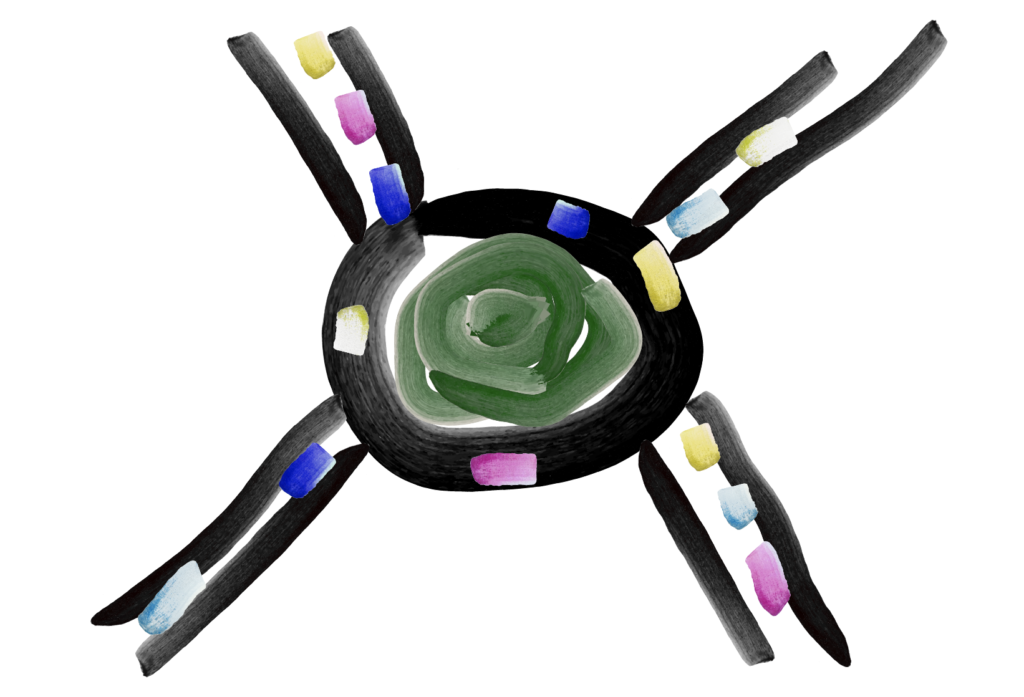
Fig. 2: Reigstad 2022. ESP.Culturo user generated outcome 6
The second user took a symbolic approach to the outcome, using a roundabout as a symbol for collaboration.
Illustrator limitations
In order to really illustrate the potential of the brushes, I was hoping to get local artists to participate in my project. This way I could combine more professional art works with those of non-artists. I reached out to a number of artists I thought would be suitable, but unfortunately I was not able to get anyone to participate. Some didn’t have the time and others didn’t feel confident with or didn’t have access to Illustrator.
Being reliant on Adobe software has been a limitation in terms of gather user generated outcomes, simply because using it means that users will need to have a foundational set of skills (and also have access to the software). Since the tool is all about making, it’s also not ideal for me to lend my computer to others, as this would result in a non-relaxing setting which might limit creativity.
In order to illustrate the potential of the brushes I might therefore develop some outcomes myself, in additions to the ones I’ve already gathered. This way I could show the possibilities of the AR space, for example by experimenting with scale and more interactive formats (I could for example build an arch which viewers could walk through – immersing them in the art).
Further web development
Mimicking 3D for 2D screens
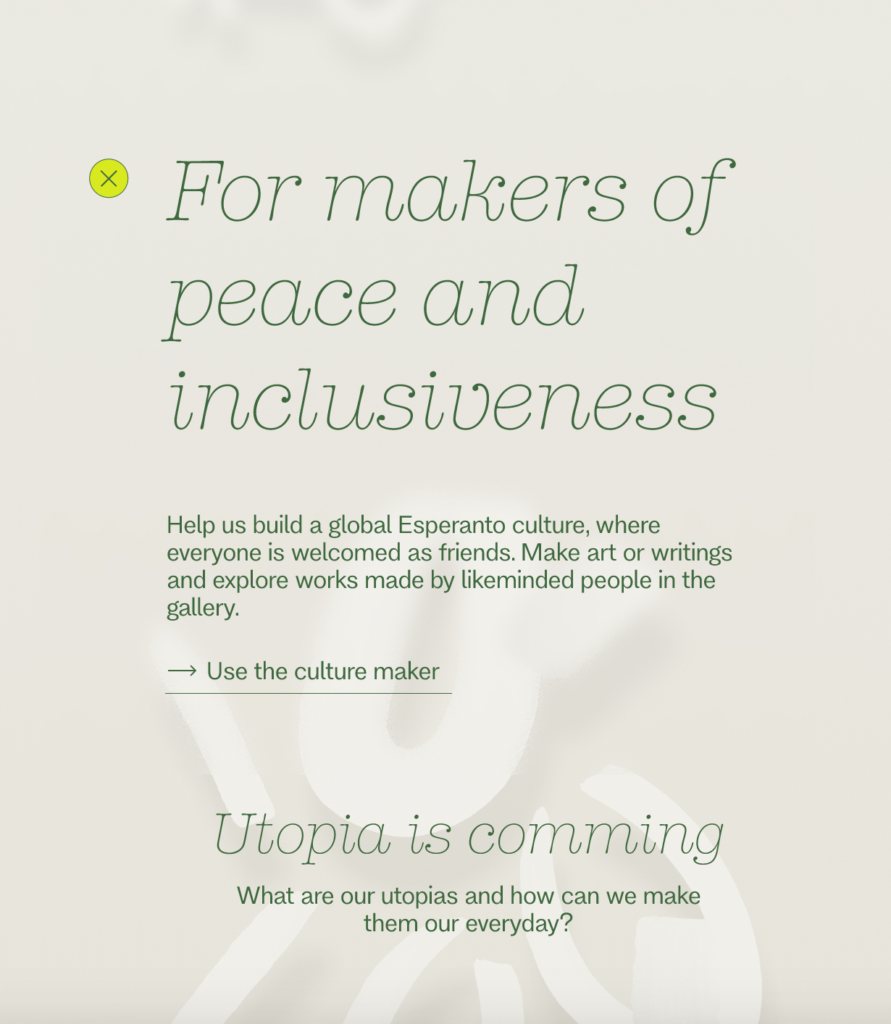
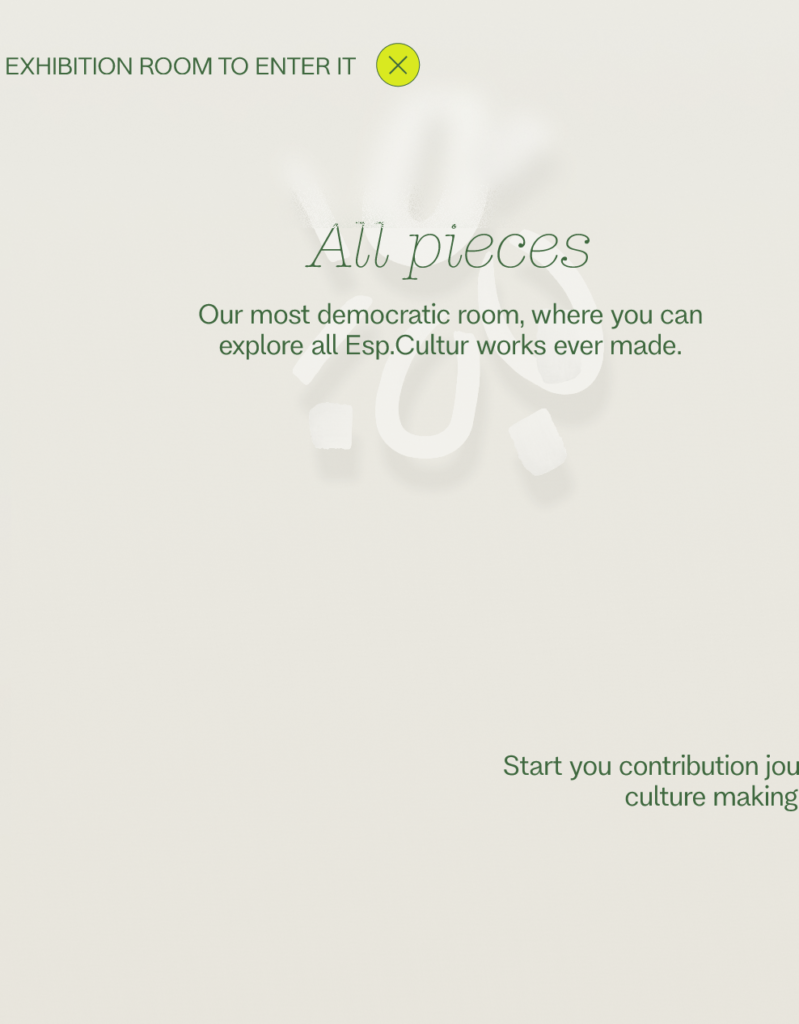
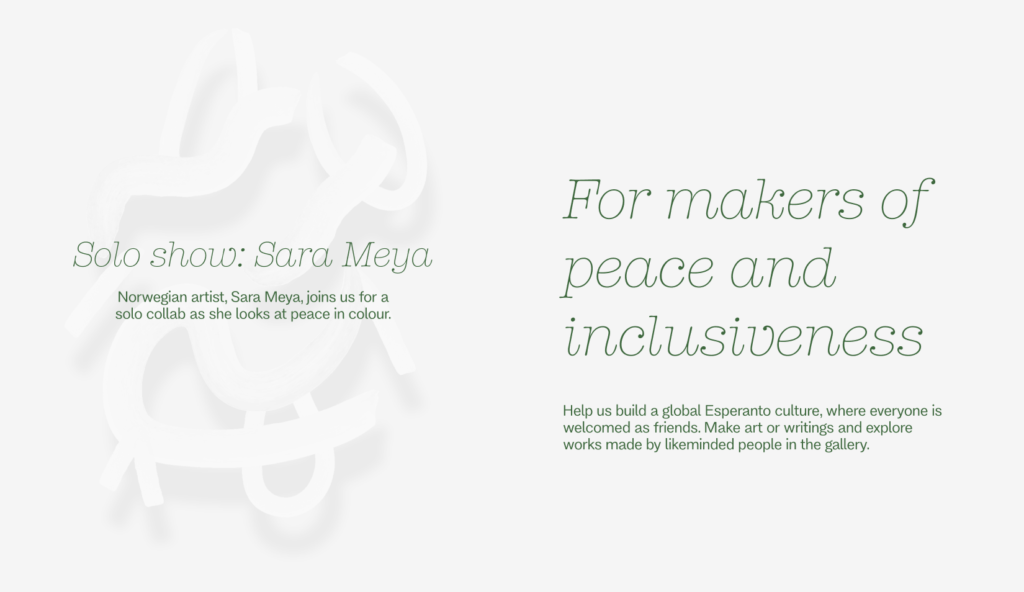
Reviewing my current design, I realised that there was a missing link between the flat 2D web design and the dynamic 3D AR gallery. I therefore wanted to experiment with adding a sense of a third dimension to my web prototype.



Rather than having the gallery on a separate page, I decided to incorporate the room entries on the front page. This way I can hopefully help users feel as if they are present in one space, where various types of elements (information texts, gallery room entries, etc.) coexist with each other. By layering the menu and information sections with the rooms, rather than separating them in the layout, I could add a sense of depth. I also used a blur effect to enhance this depth effect further.
By giving users the option to cross out information boxes, they can decide to enter a more immersive browsing view, where the exhibition room entries are in focus.
Heydays: Natural aesthetics for health and happiness in brands and digital design
In their research project on how natural aesthetics can be used to increase health and happiness through brands and digital design, design studio Heydays demonstrates some design methods that could enhance the sense of 3D in 2D spaces even further.
Rather than using a uniform web design where backgrounds and drop shadows are consistent, Heydays suggests to incorporate a more varied sense of light and shadow through dynamic brightness, contrast and colour temperature (Heydays, 2022). This could be done by simulating light sources coming from different angles, giving drop shadows varying angles, and backgrounds varying gradients (Heydays, 2022). Since I am already using drop shadows and background gradients in my website I think it could be great to see if I could adopt Heyday’s approaches in these areas, in order to mimic a 3D space.
Heydays also reflects on how images and video could mimic nature by giving them a “natural non-rhythmic stimuli” (Heydays, 2022). According to the studio, moving imagery can have a calming effect, helping users gain a deeper sense of presence in digital spaces (Heydays, 2022). I’ve been wanting to give my website elements a sense of movement, and as I go on to experiment with this I will be attempting to adopt the “natural non-rhythmic stimuli” Heyday is referring to.
Prototype platform options
Since my web design was starting to move in a rather advanced technical direction (at least for me who have no coding skills), I began to wonder wether Figma had the functionality I would need to illustrate my design properly. In addition to Figma I do have a basic knowledge of Vev – a non-coding website building platform which lets you add animations and other effects. In order to decide on a solution I noted some pros and cons with the two platforms:
Figma
Pros:
- Works with all typefaces
- Saves me time since I’ve started building here
- Easy and quick to use
Cons:
- Isn’t “live”, meaning it can’t be properly used by people when showcasing my MA project
- Doesn’t let you animate elements on a page
- I will need to develop separate mobile wireframes
Vev
Pros:
- Lets you add animation, which will give the website a sense of reality, tying it to the AR-space
- “Live”, meaning it could be a living thing after graduation, and I could even make the Illustrator template available so that people could make their own drawings for the AR spaces.
- Once the website is developed it’s quicker to develop the mobile version than in Figma
Cons:
- I can’t add typefaces from foundries (which I am currently using), meaning I’ll have to find new typefaces from Google or Adobe. Adding Adobe fonts will also be time consuming as I’ll need to figure out the technical aspects of this
- I will need to build the website again, which might end up being time consuming
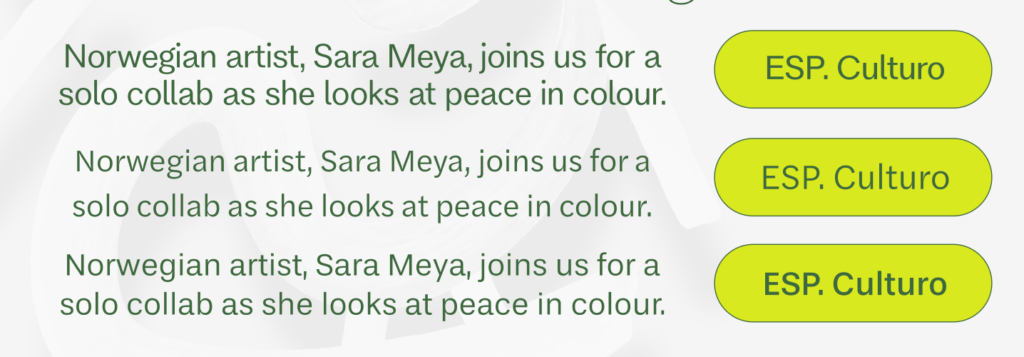
To check if the typeface issue could be “fixed”, I also experimented with exchanging foundry typefaces with Adobe ones:



Having noted down the pros and cons I still wasn’t sure which platform would be best. I therefore concluded that I will be making the decision after developing the AR gallery room, giving me some time to reflect.
In conclusion
Although I haven’t been able to gather as many user generated outcomes as I would have liked, I think it would be beneficial to end my search for them here. Seeing that we only have a couple of weeks left I will need time to refine my designs and explore a holistic approach to my final result. In order to demonstrate the possibilities of my tool as well as the AR gallery I will also develop a set of outcomes myself in the following weeks.
Moving forward I will need to start setting up an AR gallery room in Adobe Aero. This will be the most important aspect of my final product, and thus it makes sense to prioritise the gallery set up next week.
REFERENCES:
Heydays (2022) ‘Aesthetics for health and happiness in brandsand digital design’, Medium, 4 July. Available at: https://heydays.medium.com/aesthetics-for-health-and-happiness-in-brandsand-digital-design-1c775b306fa2 (Accessed: 7 August 2022).
LIST OF FIGURES:
Figure 1: Ingrid REIGSTAD. 2022. ESP.Culturo user generated outcome 5. Private collection: Ingrid Reigstad.
Figure 2: Ingrid REIGSTAD. 2022. ESP.Culturo user generated outcome 6. Private collection: Ingrid Reigstad.
Figure 3-5: Ingrid REIGSTAD. 2022. ESP.Culturo design development. Private collection: Ingrid Reigstad.
Figure 6-8: Ingrid REIGSTAD. 2022. ESP.Culturo typography development. Private collection: Ingrid Reigstad.
