Lecture notes


Lecture reflection
Trend filtering
I personally tend to associate trends with innovation and technology, but this doesn’t really interest me very much. It was therefore helpful to hear Posselt say that you should adjust your filter of trends to your personal interests (Torsten Posselt et al., 2021).
Posselt also mentioned that you should adopt trends in line with the future you want to see (Torsten Posselt et al., 2021). This made me realise that trends can be a lot more than high tech innovation. For example, I really want to see a future where we live in sustainable communities, and therefore I could choose to work with trends that could contribute to this future.
I should on the other hand not discard all technology trends, as it is important to experiment with new tools and techniques. I guess this all comes down to interest and what type of technologies we are talking about. Variable fonts for example, is a technology that I’d be interested in experimenting with. AR on the other hand, feels a little too “techy” to me at this moment in time, perhaps because it’s quite a limited medium. As Stijn van de Ven mentioned, one shouldn’t start a project off with a trend/technology (Torsten Posselt et al., 2021). If AR actually suited a concept I was working on, I might be more open to working with it.
Adopting for the future
I also think Luke Veerman had an interesting approach to trends, in that they develop flexible solutions which can be altered to different potential futures (Torsten Posselt et al., 2021). This notion of building systems that can handle change (Torsten Posselt et al., 2021), is very interesting, and I think this will be very important for the Science Museum project.
The interface/system will not only need to be flexible due to potential futures, but also because of the vastness of the collection itself. I also think any designer would like to create design with longevity, and thus one might want to establish a system that can work with future alterations and additions.
Resource notes










Resource reflection
Dezeen and Google’s Soft Futures talk

Digital products that are good for us
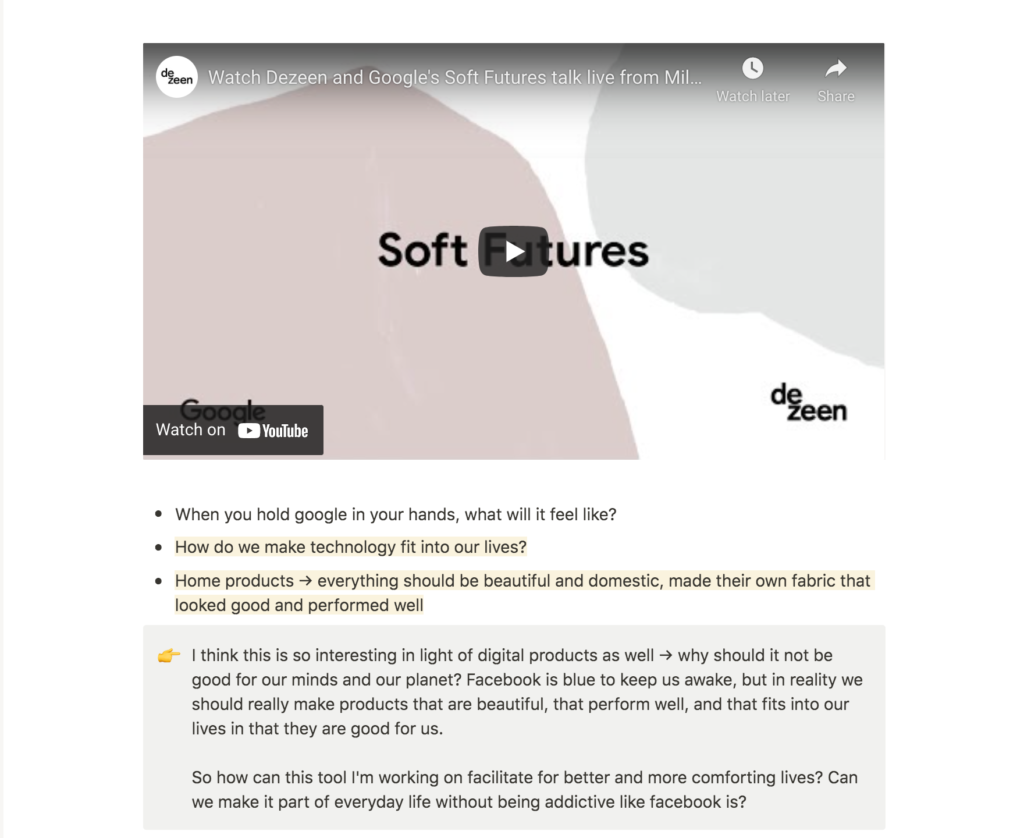
Hearing about how google worked on their physical designs was very interesting, and I particularly enjoyed the conversations on how they make technology fit into our lives by making them beautiful and home-like (Marcus Fairs et al., 2018). This made me think about digital products and how they really should be good for us, in order to fit into our lives. I once heard that Facebook’s logo is blue because the colour keeps us awake. This is very much the opposite of actually fitting into our lives – and I think we should create digital products that aids, not addicts.
Aesthetic experiences
I enjoyed the discussions on making objects aesthetic, and that we have a craving to make them both functional and beautiful. I think this will be particularly important for a digital archive as this is a space you’d go to for knowledge and inspiration.
Aesthetic experiences also become interesting in light of the discussions on sensorial functionality (Marcus Fairs et al., 2018). To me, the sensorial experience of a physical museum is perhaps what makes them so inspiring, as opposed to digital archives. I wonder wether I could adopt some sort of sensorial element in my project, perhaps by including sound, trackpad vibrations (not sure if this is possible), or perhaps just a textured aesthetic for the graphic elements?
The beautiful thing about digital copies is of course that the actual object won’t be worn out from usage. A hypothetical solution could thus be to make a tool that lets users touch objects digitally.
The Future Laboratory

Curator Kids
This blog article from the Future Laboratory discusses how young people choose to curate content on the internet as a response the overload of information (Holly Friend, 2021). According the article, we see a trend where people are curating and organising ideas, rather than creating content themselves (Holly Friend, 2021).
One of the biggest issues with the Science Museum collection is the large amount of information/objects. The collection becomes incomprehensible in a way. The article made me wonder wether this issue could be solved with curation, either by users, celebrity guest curators or the museum curators themselves. I think this could be a very interesting way of building different worlds and narratives within one collection, and perhaps the celebrity function could also help to market each narratives.

The Future of Events
The Future of Events was another interesting article from the Future Laboratory. Rather than continuing with digital events as seen during the pandemic, Adam Steel suggests that we will see a new type of hybrid events where reality and digital merge into one (Adam Steel, 2021). Although this article didn’t provide me with any particular ideas, it made me think about how the digital archive of the Science Museum is not limited to a physical space (Adam Steel, 2021), meaning that there really is an opening to create actual experiences for users, and not just a digital interface that lets you categorise.
Further research
In order to start searching for trends I decided to visit the various trend forecasting websites mentioned in Raymond’s The Trend Forecaster’s Handbook, from this week’s reading list.
Acclimators
On Trend Watching, I found an article about climate-anxiety and how brands can react to this by offering products that takes the edge off global warming (Erick Smet et al., 2021). Although a slightly rebellious idea, the article made me wonder wether we could discard some of the objects from the museum’s archive. By getting rid of pieces that were once unethically sourced, the museum could shift the narrative towards an ethical and contemporary one, and also use the materials to create new objects that can help with climate change (e.g. by building emergency shelters).
Future Consumer 2022
In the WGSN Future Consumer Report I discovered a chapter on promoting togetherness which I found quite interesting. One suggested way of doing this was to encourage co-design amongst users (WGSN, 2021). This is an area I’m quite interested in as a designer and I think it could be great to use co-design functions in my project somehow. This could for example be done by letting users co-curate as discussed above.
Workshop challenge
As discussed in my conclusion last week, I wanted to continue my conceptual research this week, in order to begin to find a direction/focus for my project. I thought it would be a good idea to do this before working further with trends, as the research could lead me in a direction in which to take the trend research.
The Science Museum google reviews
As established in my project plan, I wanted to explore alternative ways of audience research, in order to add the the research done by the museum. I was interested in finding out what visitors enjoyed about the physical museum, as this could potentially inform the experience development of the digital archive. Thus, I decided to look at google reviews by the public. Through this exploration I noticed the following themes:
- The physical museum is very big and people don’t seem to have time for it all, even when spending several hours there
- There is a lot to learn for people of all ages – particularly those who are curious and have a “kids-mindset
- The museum is hands on with interactive exhibitions
- There is a lot of variation in themes
Although these insights didn’t end up being as significant as I had hoped, they still made me realise that the museum is a bit more fun and interactive than I would have thought. Although we are working with a 18-30 year old target audience, one might want to consider the play-aspect of the physical museum when replicating a digital experience. This means that I might want to be careful in concept development, so as to not create an overly “academic” product.
Global heritage: A reader
Last week I looked into the research group, Housing Heritage, who introduced a range of interesting questions on the UiO website. I was interested in getting in touch with the group, but inspired by this week’s resource, The Trend Forecaster’s Handbook, I wanted to look further into publications by the researchers as a way of understanding wether they would be relevant candidates.
In this research I discovered the book, Global heritage: A reader, which seemed interesting. However, it didn’t really seem to be about museums, but rather heritage making in terms of physical places. This, as well as me not being able to find other information, made me slightly unsure about wether I should reach out for an expert interview. I also didn’t know if the area would be relevant once I developed a focus area, and I therefore decided to put the expert interviews on pause until I could know if they would be relevant.
Transmedia storytelling
When discussing my project with my boyfriend, he advised me to look into transmedia storytelling as I was starting to reflect on the relationship between objects and narratives. Transmedia storytelling means telling a story through multiple channels such as podcasts, tv-shows, books, blog-posts etc., which all add to a fictional universe (Henry Jenkins, 2007).
I think this way of telling different stories from history could be a fun way of getting the public involved with the Science Museum’s collection. By telling one story (for example the history of the world wide web) across multiple channels, and perhaps in a slightly mysterious way, one could adopt a sort of true-crime genre as a way of telling the different stories of our world. If the stories had a sense of mystery to them, this could be a great way of getting the public involved with the digital archive as well, as they could search for clues and hidden information within the catalogue. This way, the public would take on the role as historians, and naturally get the urge to meaningfully browse.
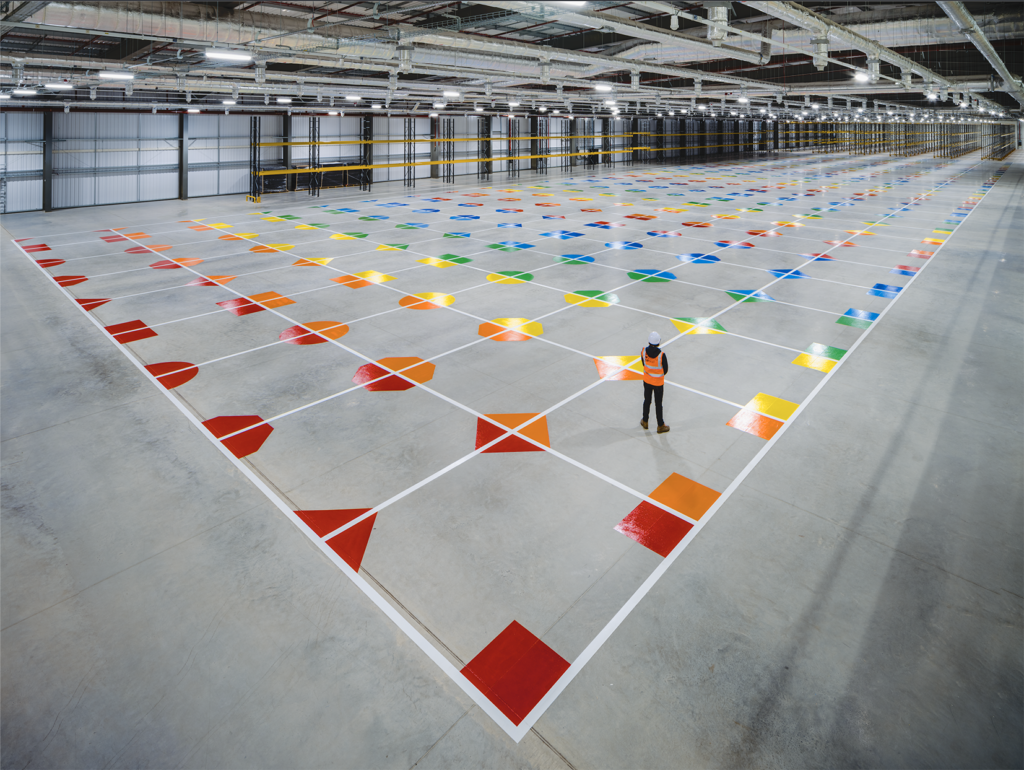
The physical space of The Science Museum’s archive

During my brief research last week, I briefly looked into the museum’s physical archive, and the wayfinding system created by Sam Jacob Studio. The system uses a colour system, meaning it’s flexible for incoming and outcoming objects (Sam Jacob Studio, Ca. 2016-2021). Larger objects will be stored together, and smaller objects around them, which makes it easy to view across the space (Sam Jacob Studio, 2016). Popular objects will also be placed at corners and axes, so that they are visible to people working in the archive, but also visitors on archive tours (Sam Jacob Studio, 2016).
I don’t want to copy the physical archive concept, but I think it could be interesting to investigate directions where the digital and physical systems work together – either by adopting a similar categorisation system, or by taking visual inspiration from the colours and shapes. Perhaps the shapes could be used as element in a co-design system where users could add to the visual identity (similar to how Hato works).
Information systems from The Science Museum’s digital archive
As stated in my design strategies (and as suggested in the Dezeen and Google’s Soft Futures talk), I wanted to research older technological systems and ways of structuring large amounts of information – particularly from objects found in the digital archive. In order to find out if this could be relevant I went on to look at different objects and stories from The Science Museum’s digital collection.
The world wide web: a global information space
In an article about the development of the world wide web, I read about Berners-Lee, who developed a system where virtual cards would be connected to each other (The Science Museum, 2018). I also read about Ted Nelson who systemised documents through links, as opposed to storing them hierarchically (The Science Museum, 2018). These rather simple concepts could make for a great way of presenting objects from the archive, by connecting them all together by time, colour, meta-tags etc.
I also think referring to the development of the world wide web in the science museum’s online archive is both fitting and quite funny.
Seeing earth from space: from flip side books to google earth
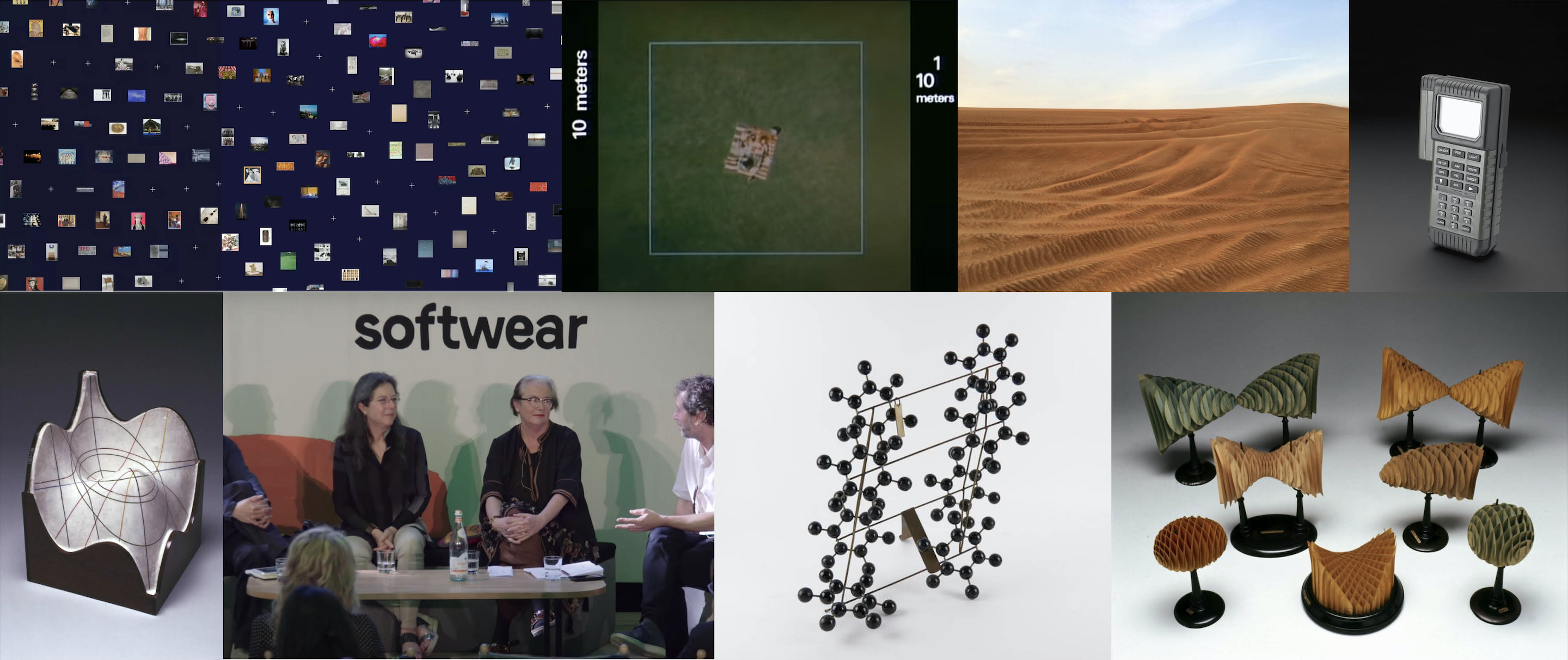
I found this article interesting because it made me wonder if I could make an interface where one zooms in and out on a topic, as inspired by Powers of Ten film by Charles and Ray Eames. I particularly like this idea in relation to the museum’s personas. Snackers can look on the surface of various categories (and perhaps drag-and-move between these large themes), whilst vultures could zoom in and get to know about the details and very specific objects.
This idea is also interesting in relation to this article, and how the GPS system works. The idea behind GPS was to create 24 satellites, so that you could always get signals from at least four, no matter where you were in the world (The Science Museum, 2018). Since the collection is so big, people might get lost when zooming into themes, and so perhaps I could develop some kind of way finding system which can guide users back home to e.g. 24 “home-topics”.
Areas of focus
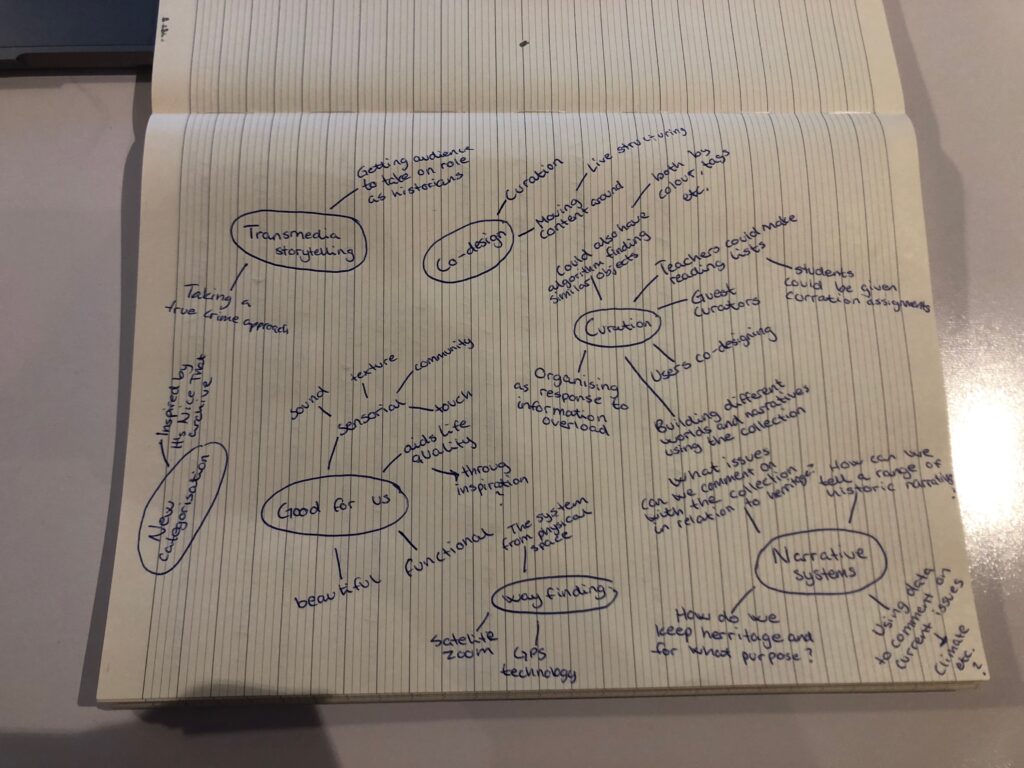
At this stage I felt a bit overwhelmed with the range of ideas, as well as the project in general, and so I decided to try and categorise them through a mindmap and written reflection:

The concepts I liked the most were:
Co-design
One of the elements from WGSN’s future report was to create more togetherness, for example by including users through co-design. This is an area I’m very into as a designer, and although I don’t have a specific idea for it, I’d like to consider it, at least as part of my project. As mentioned, the visual identity of the website could be made out of user generated content, using the colours and shapes of the physical archive’s way finding system – Hato style. However, the concept of co-design could also be worked into my curation-idea, by giving users the possibility to curate their own collections and narratives.
Curation
The future laboratory forecasts a trend where young people will curate content, rather than producing it, as a response to information overload on the internet (Holly Friend, 2021). With human curated content, the museum could start to develop multiple narratives and worlds, told by the curator in question. Guest curators with a diverse view of our society and history could be brought in to develop their exhibition/collection, and perhaps one could also establish a system where lines are drawn between different exhibitions/collections to show similarities and differences in the narrative.
How could a collection of objects curated by a physicist tell a different narrative than one curated by a graphic designer? These collections would not only look different in terms of narrative – the theme of usage is also likely to differ. The physicist’s collection could perhaps tell us something about the pragmatic ways our world works, important discoveries through history, or just fun facts about physics – the aim being to present knowledge. The designer’s collection could perhaps be a collection of beautiful or obscure objects, or beautiful coloured objects – the aim being to provide inspiration.
It might also be beneficial to develop an algorithm for this, so that users can explore similar objects (in relation to year, category, colour etc.) beyond the collection. Perhaps the guest curator could choose the intent of their collection in order to support this algorithm. For example, if the intent is to provide visual inspiration, they could “choose an algorithm” that finds similar objects in terms of colour, shape, material, etc. (depending on what the curator finds inspiring).
Narrative systems
This is very much in relation to the above, and although I don’t have any other specific ideas, I’d like to explore other systems where users could explore a range of narratives.
Way finding
Although it’s neither rooted in trends, nor very conceptual, I think it could be interesting to develop a visual interface inspired by technology systems that relates to objects from the museum, for example GPS technology or satellite zoom imagery (described in detail above under Information systems from The Science Museum’s digital archive). As also mentioned previously, I’d also like to experiment with design elements from the physical archive, without directly copying it of course.
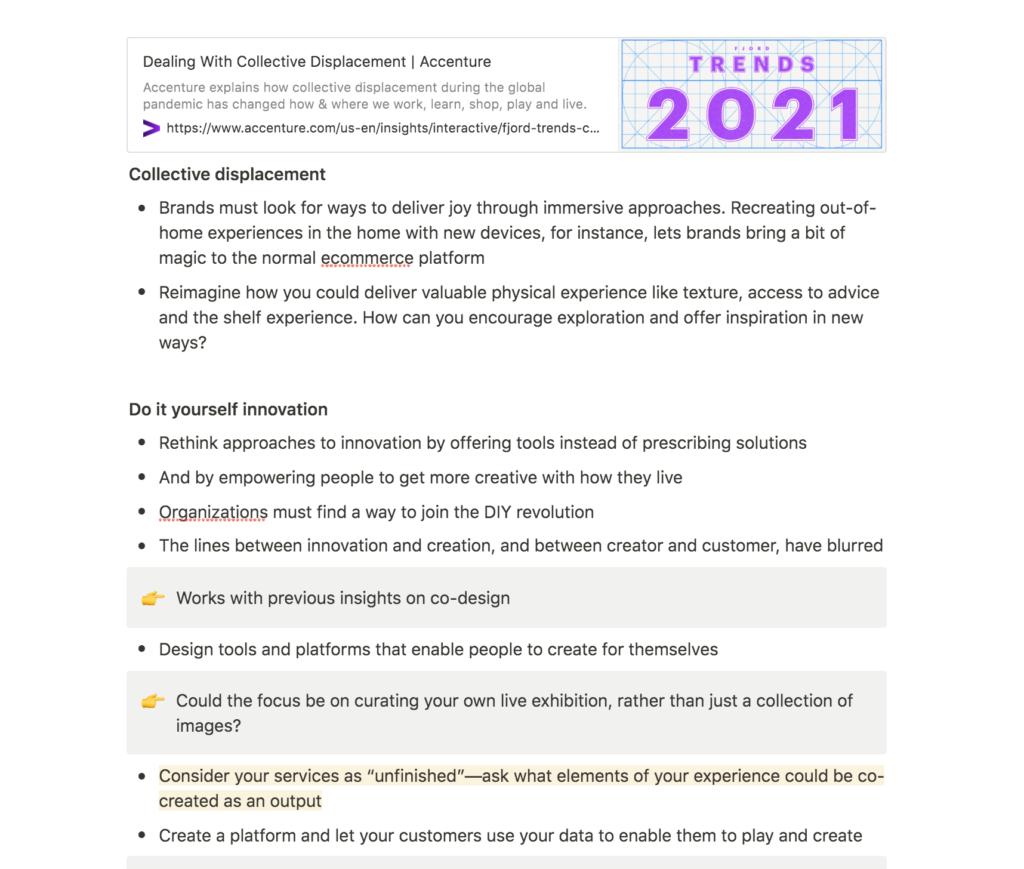
Further trend research: Fjord Trends 2021

Although I did some research into trends in my further research this week, I didn’t quite feel as if I had enough insight to create my moodboards and mission statement yet. The pages I had looked at discussed quite narrow product trends and specific ideas, but I still didn’t feel like I had any real insight into consumers’s behaviours and needs. It was therefore very helpful to find the Fjord Trends 2021 report, which takes a broader approach to trends in business.
There were a range of interesting insights to be found, and so I’ll leave my notes below as opposed to listing all points:



Co-design
In relation to my previous discussions on co-design, the notion of offering tools rather than solutions, and the fact that lines between creator and consumer has blurred (Fjord, 2021) were interesting. I think it could be great to stray away from the “museum to consumer” communications model, and to rather look for ways of involving the public in telling the stories of our world.
This could challenge the museum’s position in society, but perhaps in a good way as it would make the history story telling process more democratic by including a range of voices and cultures. Of course, the average public person is not an historian, so one would have to figure out how history can be told without the needed knowledge.
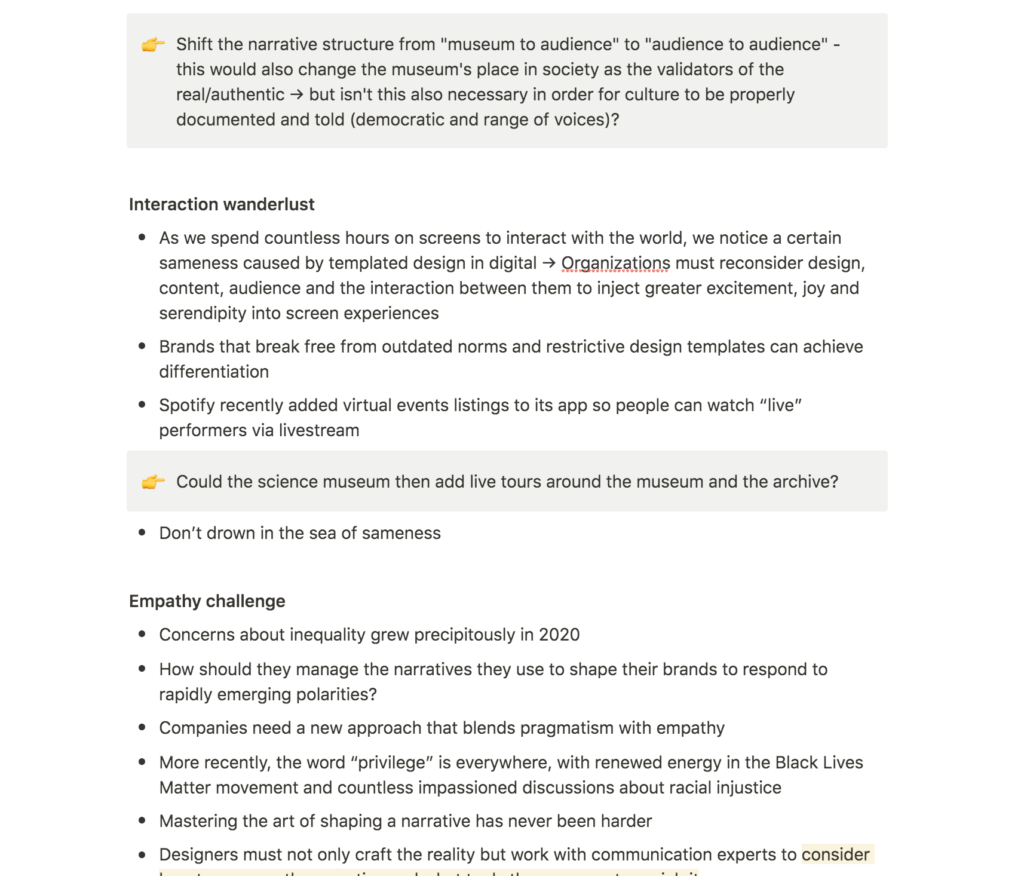
Sameness in web design
Although it didn’t spark any ideas in itself, Fjord also suggests that design templates and outdated norms have led to a bland sameness in web design, and that organisations should break free from these restrictions (Fjord, 2021). I really think this sits at the heart of the brief, and as I move on to concept and design development in future weeks, I’ll have to keep in mind that thinking outside the static grid box could be wise.
Managing narratives
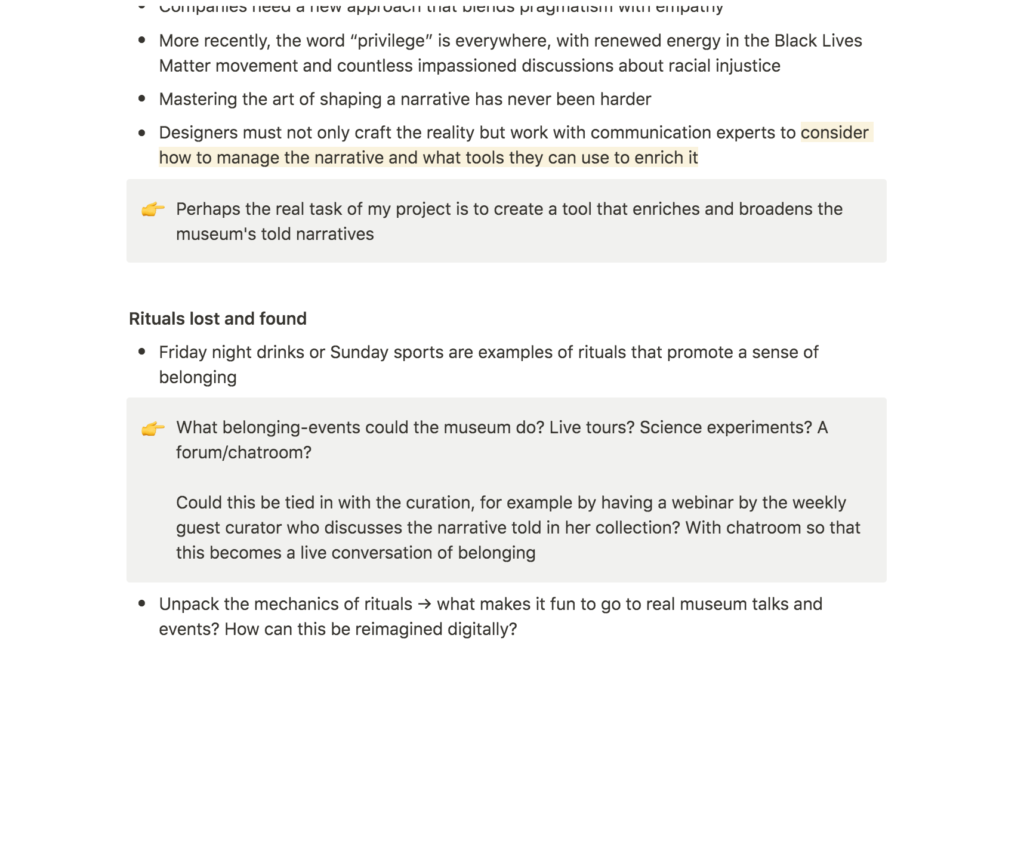
Fjord also mentions that we should consider narratives in relation to empathy, and consider tools that can be used to enrich them (Fjord, 2021). I think this really summarised my research and concept ideas so far, and it made me wonder wether my project focus could be something like Create a digital tool that enriches and broadens the narratives told by The Science Museum.
Promote a sense of belonging
As a result of the pandemic, Fjord discusses how consumers are looking for a sense of belonging through digital experiences (Fjord, 2021). I think it could be very interesting to host live rituals in line with my end product. For example, if I was to go with the guest curation idea, the curators could host live webinars, e.g. on Friday nights, where they discuss their curated collection and narrative told. The sense of belonging could be enhanced by encouraging chat participation and a Q&A at the end.
Mission statement
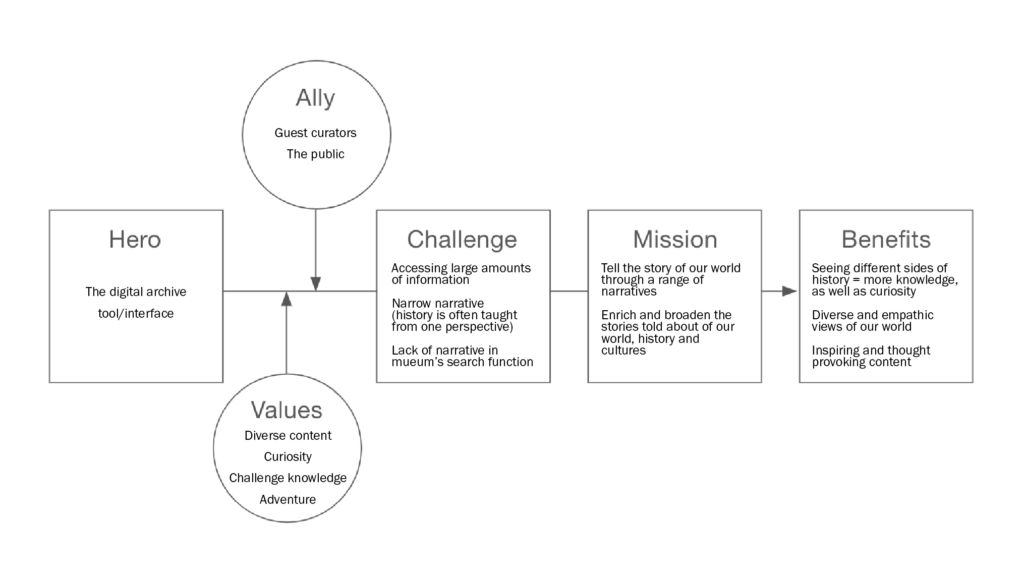
In order to create my mission statement, I wanted to try and fill in the brand storytelling diagram, presented by Harriet in this week’s lecture. By doing so, I could not only articulate a mission, but also make sure that the mission is in line with my overall plan for the project.
I haven’t decided on a concept yet, as we don’t really start concept development until next week, and so some of these points might change as we move forward. In the meantime, I have used the current project focus (Create a digital tool that enriches and broadens the narratives told by The Science Museum) as my foundation.
For the project values, I used prior research into the brief material as my foundation. Below are the ones considered:
- Adventure
- Challenge knowledge
- Curiosity
- Learning
- Discovery
- Engaging
- Meaningful browsing
- Breadth and diversity

By using the diagram, I was able to articulate a mission in line with my research and project focus, which ended up being:
Enrich and broaden the stories told about our world, through a democratic tool used to shape the narratives of objects from the Science Museum’s digital archive.
Moodboards
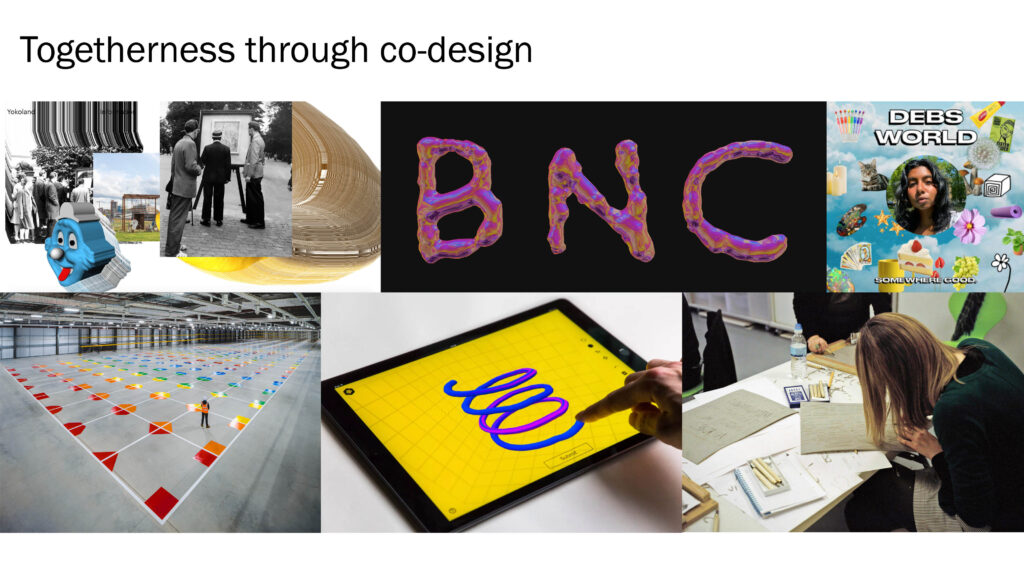
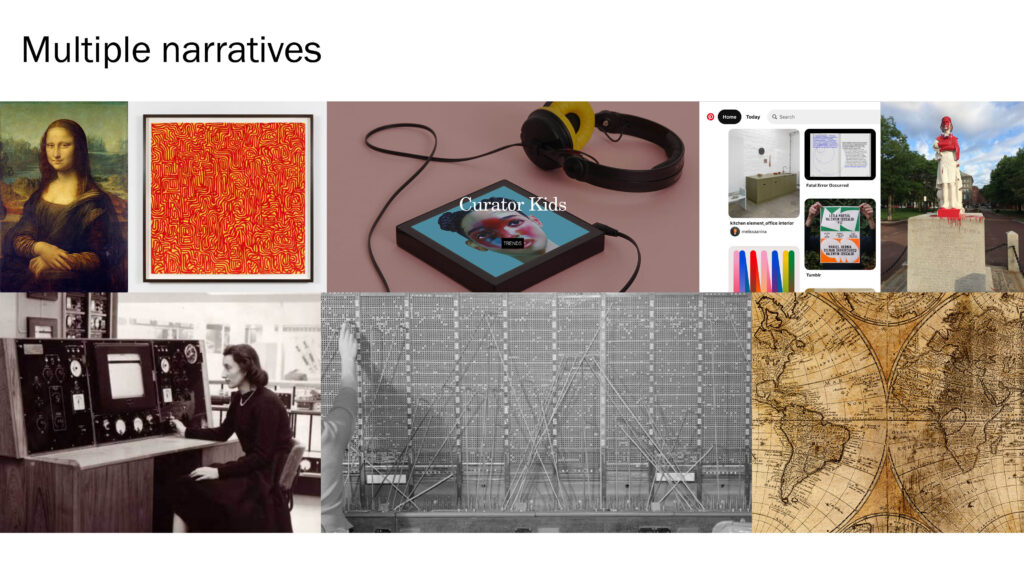
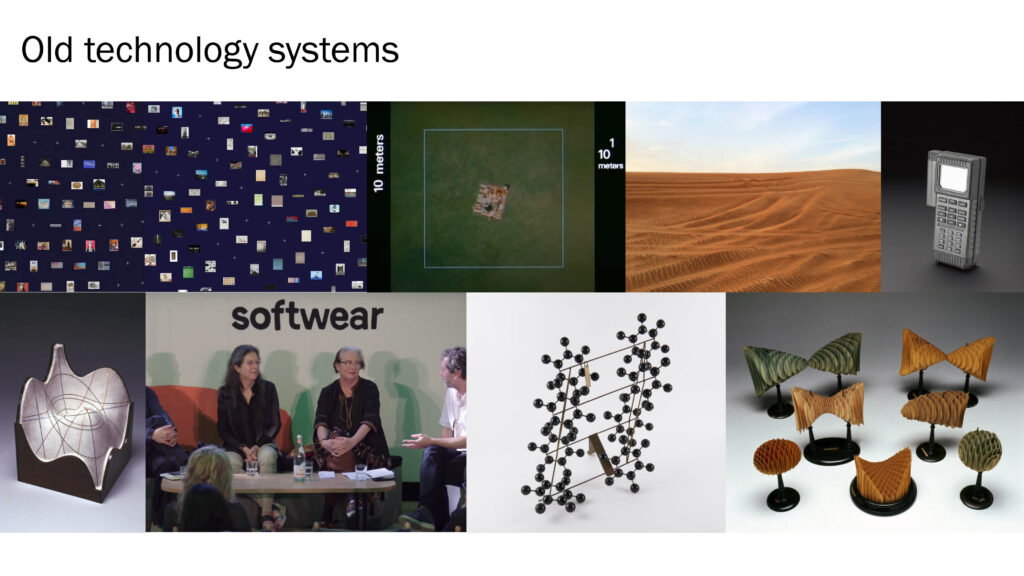
Having created my mission statement, I went on to summarise my research and plans moving forward in three moodboards:

In their Future Consumer Report, WGSN suggests promoting togetherness through co-design (WGSN, 2021). So does Fjord, who suggests to offer tools to consumers, rather than solutions (Fjord, 2021). By using co-design, either of the web design itself, or of the platform’s contents, we could potentially begin to stray from the “museum to public” communications model, by adopting a more democratic approach to storytelling.

In their trends report, Fjord discusses how businesses should embrace empathy as a reaction to the arise of concerns in relation to inequality (Fjord, 2021). History has mainly been told from one perspective in the past (white male), and by continuing to let museums tell the whole narrative, one might question wether they’re capable of “telling the history of our world” by themselves.
Telling the history of our world through a range of narratives (and the similarities and differences between them) could for example be done with a curation tool, where snackers and vultures alike can build collections of their own to tell a variation of stories. These stories could also be more simplistic and abstract, and not necessarily rooted in facts (a graphic designer could for example create a collection of beautiful patterns without any specific context).

As suggested in the softwear talk by Dazeen and Google, old technology could be used in new ways to create innovation (Marcus Fairs et al., 2018). In relation to the interface design and system, it could be interesting to take inspiration from science concepts as well as technological systems, based on The Science Museum’s collection. Perhaps one could develop an interface where users zoom in and out to reveal more/smaller objects, as inspired by Powers of Ten film by Charles and Ray Eames? Or perhaps one could use the visual systems of molecules?
In conclusion
I have to admit that I’ve found this week challenging as I’m not quite used to working with concept development as a response to trends. Having spent a week exploring trends, I am left wondering wether they are helpful at this stage of a project, or if following them could lead to a bland sameness in the design field. I personally don’t like doing something just because it’s a trend – I’d rather work on concepts that spur out from something I find meaningful. Of course, trends can spur out from meaningful aspects in society, and so I’m not saying all trends are bad, I’m rather questioning the method of using trend reports as inspiration for concept development.
Having said that, I might have been able to find more useful references if I’d spent more time researching a bigger variety of trends. I also could have spent more time reflecting on the trends found – both in terms of ideation and critical reflection. At this point I don’t feel like I have managed to turn insight into meaningful concepts, but rather vague observations. Thus, I will have to work further on concept development next week.
As a side note I have to mention that using the storytelling diagram was very helpful. Although my concept isn’t quite ready, I think this method is useful and I might come back to the digram next week, as I develop my ideas further.
REFERENCES:
Adam Steel (2021) ‘The Future of Events’, The Future Laboratory, 23 July. Available at: https://www.thefuturelaboratory.com/blog/the-future-of-events (Accessed: 1 November 2021).
Erick Smet et al. (2021) ‘Acclimators’, Trend Watching, October. Available at: https://info.trendwatching.com/make-shift/acclimators (Accessed: 1 November 2021).
Fjord (2021) Fjord Trends 2021. Oslo: Fjord. Available at: https://www.accenture.com/us-en/insights/interactive/fjord-trends (Accessed: 5 November 2021).
Henry Jenkins (2007) ‘Transmedia Storytelling 101’, Henry Jenkins, 21 March. Available at: http://henryjenkins.org/blog/2007/03/transmedia_storytelling_101.html (Accessed: 1 November 2021).
Holly Friend (2021) ‘Curator Kids’, The Future Laboratory, 27 September. Available at: https://www.thefuturelaboratory.com/blog/curator-kids (Accessed: 1 November 2021).
Marcus Fairs et al. (2018) Watch Dezeen and Google’s Soft Futures talk live from Milan. Available at: https://www.youtube.com/watch?v=XTl4Qb54EaU&ab_channel=Dezeen (Accessed: 30 October 2021).
Sam Jacob Studio (2016) ‘National Collections Centre’, Sam Jacob Studio. Available at: https://www.samjacob.com/portfolio/national-collections-centre/ (Accessed: 1 November 2021).
The Science Museum (2018a) ‘GPS NAVIGATION: FROM THE GULF WAR TO CIVVY STREET’, The Science Museum: Objects and Stories, 2 November. Available at: https://www.sciencemuseum.org.uk/objects-and-stories/gps-navigation-gulf-war-civvy-street (Accessed: 1 November 2021).
The Science Museum (2018b) ‘THE WORLD WIDE WEB: A GLOBAL INFORMATION SPACE’, The Science Museum: Objects and Stories, 14 November. Available at: https://www.sciencemuseum.org.uk/objects-and-stories/world-wide-web-global-information-space (Accessed: 1 November 2021).
Torsten Posselt et al. (2021) ‘Positioning and Trends’. Canvas Falmouth Flexible [online], 29 October.
WGSN (2021) ‘Future Consumer 2022’, WGSN. Available at: https://createtomorrowwgsn.com/ (Accessed: 1 November 2021).
LIST OF FIGURES:
Figure 1. GOOGLE. Ca. 2017-2018. Google daydream view. Dazeen [online]. Available at: https://www.dezeen.com/2018/04/13/li-edelkoort-google-softwear-exhibition-milan-design-week/
Figure 2. Tom VEK. 2020. Sleevenote. The Future Laboratory [online]. Available at: https://www.thefuturelaboratory.com/blog/curator-kids
Figure 3. MPC & YMLY&R. 2021. Dell XPS Youniverse. The Future Laboratory [online]. Available at: https://www.thefuturelaboratory.com/blog/the-future-of-events
Figure 4. SAM JACOB STUDIO. Ca. 2016-2021. National collection centre. Sam Jacob Studio [online]. Available at: https://www.samjacob.com/portfolio/national-collections-centre/
Figure 5. Clip MAPPING. 1998. Powers of Ten – A Flipbook. Vimeo [online]. Available at: https://vimeo.com/37308732
Figure 6. FJORD. 2021. Fjord Trends 2021. Accenture [online]. Available at: https://www.accenture.com/us-en/insights/interactive/fjord-trends
Figure 7: Ingrid REIGSTAD. 2021. The Science Museum brand diagram. Private collection: Ingrid Reigstad.
Figure 8: Ingrid REIGSTAD. 2021. Week 7 moodboard 1. Private collection: Ingrid Reigstad.
Figure 9: Ingrid REIGSTAD. 2021. Week 7 moodboard 2. Private collection: Ingrid Reigstad.
Figure 10: Ingrid REIGSTAD. 2021. Week 7 moodboard 3. Private collection: Ingrid Reigstad.